In today’s digital landscape, having a responsive website design that adapts seamlessly to different screen sizes and devices is essential. At [Your Company], we understand the importance of providing a consistent and optimal user experience across all devices. In this article, we will share our approach to designing responsive websites for mobile devices, ensuring that our clients’ websites are accessible, user-friendly, and visually appealing on smartphones and tablets.
I. Mobile-First Design Approach:
Understanding User Behavior: In today’s mobile-centric world, understanding the behavior of mobile users is crucial. We conduct in-depth research to gain insights into the target audience’s mobile browsing habits, preferences, and needs. By understanding their unique mobile experience, we can prioritize the most critical elements and create a user-centered design that meets their expectations.

Content Prioritization: With limited screen space on mobile devices, we employ a strategic approach to content prioritization. We carefully analyze and prioritize the most important content and features, ensuring that they are readily accessible and prominently displayed on mobile screens. By streamlining the design, simplifying navigation, and optimizing the layout for mobile devices, we create a seamless and efficient user experience.
II. Responsive Design Principles:
Flexible Grid System: We utilize a responsive grid system that allows the content to adapt and reflow based on the screen size. This ensures that the website maintains a consistent structure and optimal visual presentation across a wide range of devices. The flexible grid system enables content to be organized and resized dynamically, accommodating different screen sizes while maintaining the overall design integrity.
Fluid Typography: Typography plays a crucial role in mobile design. We implement fluid typography, which allows the text to scale smoothly based on the screen size. This ensures optimal legibility and readability, regardless of the device used. By adjusting the font sizes and line heights responsively, we create a visually appealing and user-friendly reading experience on mobile devices.
III. Optimizing Visual Elements:
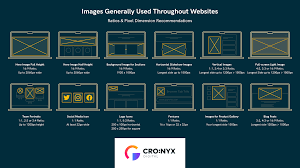
Scalable Images: We optimize images to ensure fast loading times and optimal display on mobile devices. This involves techniques such as image compression without compromising quality and utilizing responsive image techniques to serve the appropriate size based on the device’s resolution. By optimizing images, we enhance the overall performance and visual experience on mobile devices.

Touch-friendly Interactions: Mobile devices rely on touch gestures, and we design with touch-friendliness in mind. We create intuitive and touch-friendly interactions by incorporating larger buttons, navigation elements, and interactive components. This ensures that users can effortlessly navigate and interact with the website using their fingers, enhancing the overall user experience.
IV. Testing and Iteration:
Cross-device Testing: We conduct rigorous testing of the responsive design across a wide range of mobile devices, screen sizes, and operating systems. This comprehensive testing allows us to ensure consistent performance, visual integrity, and optimal user experience across various mobile platforms. By identifying any potential issues or inconsistencies, we can make necessary adjustments and refinements to deliver a seamless mobile experience.
Continuous Optimization: We believe in continuous improvement and strive to optimize the mobile design based on website analytics and user feedback. By analyzing user behavior data, tracking performance metrics, and gathering valuable insights from user feedback, we identify areas for improvement. This allows us to make data-driven optimizations and enhancements to the mobile design, ensuring that it remains current, engaging, and aligned with the evolving needs and expectations of mobile users.

In conclusion, we take a mobile-first approach to designing responsive websites. By understanding user behavior, prioritizing content, applying responsive design principles, and optimizing visual elements, we create websites that deliver an exceptional user experience across all devices. Our continuous testing and optimization process ensure that our clients’ websites are always up to date and responsive to the evolving needs of mobile users.
Key takeaways for designing responsive websites:
- Adopt a mobile-first design approach to prioritize mobile users’ needs and preferences.
- Utilize a responsive grid system and fluid typography to ensure adaptability across different screen sizes.
- Optimize visual elements, such as images and interactions, for mobile devices.
- Conduct thorough cross-device testing to ensure consistent performance and visual integrity.
- Continuously monitor analytics and user feedback to make data-driven optimizations and improvements.
Contact us today to learn more about how we can design a responsive website that engages and delights your mobile audience.
Leave a Reply