In the world of design, prototyping has emerged as an invaluable tool for refining concepts and bringing ideas to life. At our agency, we recognize the significance of this iterative process in creating exceptional designs that meet the needs and expectations of our clients. Prototyping allows us to test and validate our design concepts, gather valuable feedback, and make necessary refinements before finalizing the end product.
In this post, we will explore our approach to prototyping and how it enables us to refine our design concepts effectively. Join us as we delve into the world of prototyping and discover how this iterative process enhances our ability to deliver exceptional design solutions.
I. Defining the Purpose and Scope of the Prototype:
a. Clearly define the objectives and intended outcomes of the prototype. This involves determining what specific aspects of the design or concept will be tested, validated, or improved through prototyping.

b. Identify the key features and functionalities that need to be tested and validated. This helps prioritize the focus areas of the prototype and ensures that the most critical aspects of the design are addressed.
II. Sketching and Wireframing:
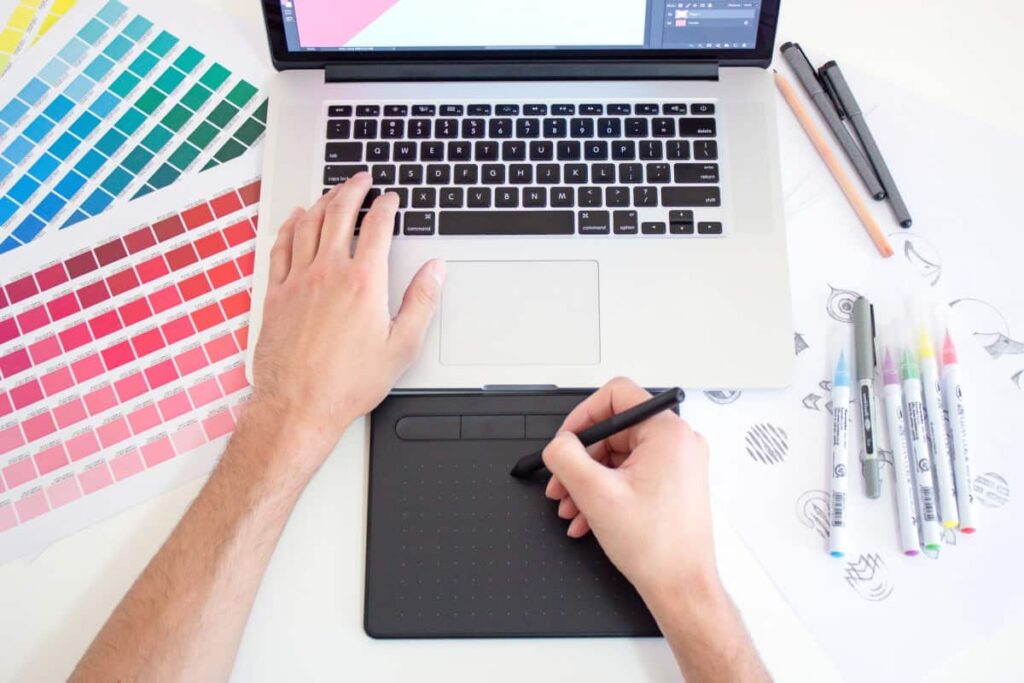
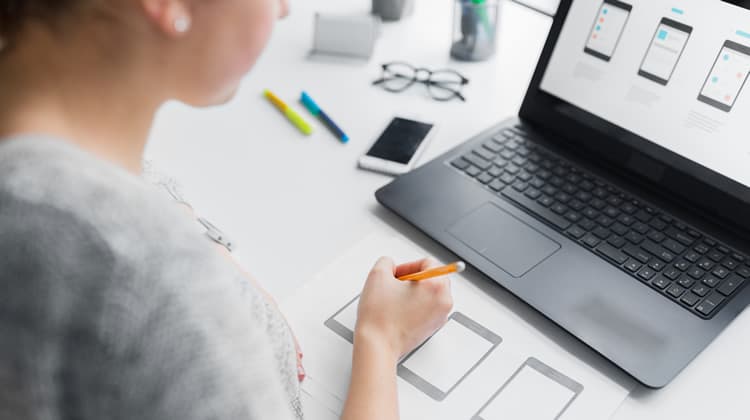
a. Begin the prototyping process by sketching rough ideas and concepts on paper. This allows for quick ideation and exploration of different design possibilities without investing too much time or resources.
b. Translate the initial sketches into digital wireframes, outlining the basic layout and structure of the design. Wireframes serve as a low-fidelity representation of the design, focusing on the placement of elements, navigation flow, and overall user interface structure.
III. Interactive Prototypes:
a. Utilize prototyping tools to create interactive prototypes that simulate the user experience. Interactive prototypes allow users to interact with the design, providing a more realistic and immersive experience compared to static wireframes.

b. Add interactivity, transitions, and animations to provide a realistic representation of the final design. This helps users understand how the different elements and functionalities of the design will behave and respond to their actions.
IV. Usability Testing:
a. Conduct usability testing sessions with a target audience to gather feedback and insights. Usability testing involves observing how users interact with the prototype and collecting their feedback on the usability, intuitiveness, and effectiveness of the design.
b. Observe how users interact with the prototype and identify areas for improvement. Usability testing helps identify pain points, usability issues, and opportunities for enhancing the user experience. This feedback serves as valuable input for refining the design.
V. Iteration and Refinement:
a. Analyze the feedback received from usability testing and identify opportunities to refine the design. This involves identifying recurring patterns or issues and prioritizing the changes or improvements that will have the most significant impact on the user experience.

b. Iterate on the prototype, making necessary adjustments and enhancements based on user feedback. By iteratively refining the design based on user insights, the prototype evolves into a more polished and user-friendly representation of the final product.
VI. Collaboration and Client Feedback:
a. Collaborate closely with the client, sharing the prototype and gathering their feedback. Client feedback is essential in aligning the prototype with the client’s vision, goals, and expectations.
b. Incorporate client feedback into the design, ensuring that the final product aligns with their vision and goals. By incorporating client feedback, the prototype becomes a collaborative effort that reflects the client’s requirements and ensures a successful outcome.
In conclusion, prototyping is a crucial step in our design process, allowing us to refine our design concepts, gather feedback, and ensure that the final product meets the client’s objectives and user needs. By sketching, wireframing, creating interactive prototypes, conducting usability testing, and iterating on the design, we are able to fine-tune our ideas and deliver exceptional results. Our commitment to prototyping ensures that the final design meets the highest standards of usability, functionality, and user experience. Contact us for support today!
Key Takeaways from the Article are:
- Clearly define the purpose and scope of the prototype before beginning the design process.
- Utilize sketching and wireframing to outline the basic layout and structure of the design.
- Create interactive prototypes that simulate the user experience and allow for usability testing.
- Conduct usability testing sessions with a target audience to gather feedback and insights.
- Iterate and refine the design based on user feedback and client collaboration.
- Prototyping ensures that the final design meets the client’s objectives, user needs, and delivers exceptional results.

Leave a Reply